独自バリデーションをExt.form.field.VTypesに追加する[classic]
よく使うようなバリデーションチェックは、Ext.form.field.VTypesに追加しておくと便利です。
追加したバリデーションは、alphaなどのようにvtypeで使えるようになります。
Ext.form.field.VTypesのオーバーライド
オーバーライドクラスには、最低限、バリデーションチェックとエラーメッセージを追加する必要があります。
/** * Ext.form.field.VTypesのオーバーライドクラス。 * * @class Sample.overrides.form.field.VTypes * @override Ext.form.field.VTypes */ Ext.define('Sample.overrides.form.field.VTypes', { override: 'Ext.form.field.VTypes', hiragana: function(v) { return /^[ぁ-んー ]*$/.test(v); }, hiraganaText: '平仮名で入力してください。' });
バリデーションチェック用のメソッド名が、vtypeに指定する文字列となります。上記のコードの場合はhiraganaです。
エラーメッセージは、vtypeの文字列に"Text"を付与したプロパティ名にします。上記コードの場合は、hiraganaTextです。
使ってみよう
実際に組み込んでみます。
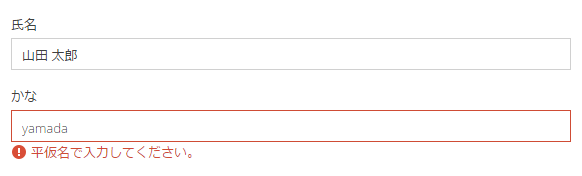
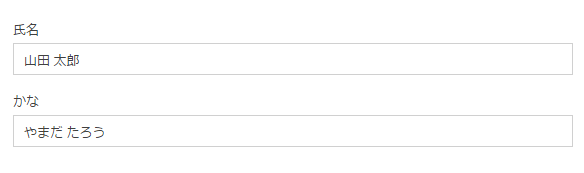
/** * 商品登録フォームクラス。 * * @class Sample.view.main.Form * @extend Ext.form.Panel */ Ext.define('Sample.view.main.Form', { extend: 'Ext.form.Panel', xtype: 'main_form', bodyPadding: 20, defaults: { anchor: '100%', labelAlign: 'top', labelSeparator: '', msgTarget: 'under' }, items: [ { xtype: 'textfield', fieldLabel: '氏名' }, { xtype: 'textfield', fieldLabel: 'かな', vtype: 'hiragana' } ] });


期待通りの動作をしました。
バリデーションチェックの部分は、正規表現を駆使すれば色々なチェックができます。ただし、他の入力フィールドの値に応じて動的にチェックが変わるような複合チェックは無理なので、そういう場合はvalidatorを使うようにしましょう。
バリデーションチェック[classic]
今回はclassicのバリデーションチェックです。
入力フィールドの種類にも依りますが、基本的には↓の方法になると思います。
http://docs.sencha.com/extjs/6.2.1/classic/Ext.form.field.Text.html#ext-form-field-text_validation
今回は、特にvtypeとvalidatorについて取り上げます。
vtype
vtypeコンフィグには、Ext.form.field.VTypesであらかじめ用意されているバリデーションを指定できます。
あらかじめ用意されているバリデーションとしては、↓のようなものがあります。
- alpha 半角英字チェック。
- alphanum 半角英数チェック。
- email メールアドレス形式チェック。
- url URL形式チェック。
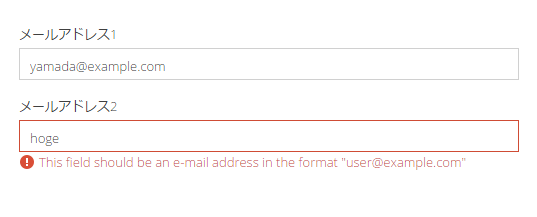
emailを試してみると↓のようになります。
Ext.define('Sample.view.main.Form', { extend: 'Ext.form.Panel', xtype: 'main_form', bodyPadding: 20, defaults: { anchor: '100%', labelAlign: 'top', labelSeparator: '', msgTarget: 'under' }, items: [ { xtype: 'textfield', fieldLabel: 'メールアドレス', vtype: 'email' } ] });

validator
汎用的でない判定が必要な場合は、validatorコンフィグを使います。
Ext.define('Sample.view.main.Form', { extend: 'Ext.form.Panel', xtype: 'main_form', bodyPadding: 20, defaults: { anchor: '100%', labelAlign: 'top', labelSeparator: '', msgTarget: 'under' }, items: [ { xtype: 'checkbox', name: 'needMailMagazine', fieldLabel: 'メルマガ購読', boxLabel: '購読する' }, { xtype: 'textfield', fieldLabel: 'メールアドレス', validator: function () { var form = this.up('form'), needMailMagazine = form.down('checkbox[name="needMailMagazine"]').checked; if (needMailMagazine && !this.getValue()) { return Ext.form.field.Text.prototype.blankText; } else { return true; } } } ] });

↑のようにvalidatorに関数を渡して、エラーがある場合はエラー内容の文字列を、エラーが無い場合はtrueを返すようにします。
この例では、メルマガ購読がONの場合にはメールアドレスが入力されているかをチェックするようにしています。
(本当に実装する場合は、おそらくビューモデルを使ってチェックボックスのON/OFFに合わせて、メールアドレスの非活性を切り替えるでしょう)
グリッドの機能:サマリー[modern]
今回はグリッドのサマリー機能です。classicと同じように、グリッドの列の平均や合計を表示する行を追加できます。
サマリー表示にはExt.grid.plugin.SummaryRowプラグインクラスを使います。残念ながらドキュメントが全く整備されていませんでした(http://docs.sencha.com/extjs/6.2.1/modern/Ext.grid.plugin.SummaryRow.html)。classicと同じだからドキュメント整備を後回しにしたのかな?
ストアとモデル
以前使ったものを流用しました。
/** * 注文モデルクラス。 * * @class Sample.model.Order * @extend Ext.data.Model */ Ext.define('Sample.model.Order', { extend: 'Ext.data.Model', fields: [ { // ID name: 'id', type: 'int' }, { // 商品名 name: 'name', type: 'string' }, { // 会社 name: 'company', type: 'string' }, { // 金額(単価) name: 'price', type: 'int' }, { // 数量 name: 'num', type: 'int' }, { // 売上金額 name: 'total', convert: function (value, record) { return record.get('price') * record.get('num'); }, depends: [ 'price', 'num' ] }, { // 作成日時(注文日時) name: 'created', type: 'date', dateFormat: 'Y/m/d H:i:s' } ] }); /** * 注文ストアクラス。 * * @class Sample.store.Order * @extend Ext.data.Store */ Ext.define('Sample.store.Order', { extend: 'Ext.data.Store', alias: 'store.order', requires: [ 'Ext.data.proxy.LocalStorage', 'Sample.model.Order' ], model: 'Sample.model.Order', proxy: { type: 'localstorage', id: 'order' } });
ビュー
グリッドにプラグインを組み込みます。
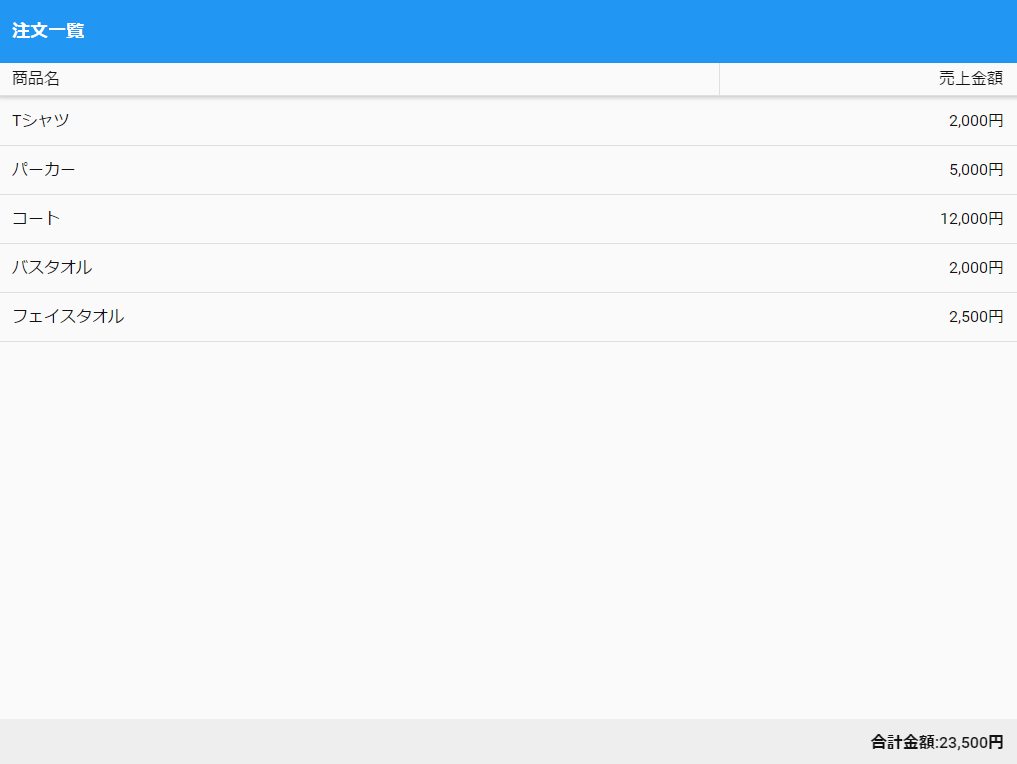
/** * 注文一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Grid */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Grid', xtype: 'main_list', requires: [ 'Ext.grid.column.Number', 'Ext.grid.plugin.SummaryRow' ], cls: 'main-list', title: '注文一覧', store: { type: 'order', autoLoad: true }, plugins: { type: 'summaryrow' }, columns: [ { dataIndex: 'name', text: '商品名', minWidth: 300, flex: 1 }, { xtype: 'numbercolumn', format: '0,000円', dataIndex: 'total', text: '売上金額', align: 'right', width: 300, summaryType: 'sum', summaryRenderer: function (value) { return '合計金額:' + Ext.util.Format.currency(value, '円', 0, true); } } ] });
サマリー行のスタイルが何もしてない状態だったので、少し整えました。
@charset "UTF-8";
.main-list {
.x-summaryrow {
background-color: #eee;
.x-summarycell {
padding: 0.875em 1em;
}
}
}

classicと同じように、summaryTypeとsummaryRendererを使います。
summaryTypeにはcount、sum、min、max、averageが設定できます。
プラグインのdockedコンフィグで行の位置を変えれます。
plugins: { type: 'summaryrow', docked: 'top' }
グリッドの機能紹介は今回で終わりです。
グリッドの機能:ページング[modern]
modernのグリッドでページングしてみます。
Ext.grid.plugin.PagingToolbarを使ってページング用のツールバーを設置します。classicの場合はコンポーネントでしたが、modernの場合はプラグインになっています。
ストア
まずはストアですが、これはclassicと同じです(enablePaging, pageSizeを設定)。
/** * 商品ストアクラス。 * * @class Sample.store.Item * @extend Ext.data.Store */ Ext.define('Sample.store.Item', { extend: 'Ext.data.Store', alias: 'store.item', requires: [ 'Ext.data.proxy.Memory', 'Sample.model.Item' ], model: 'Sample.model.Item', pageSize: 5, proxy: { type: 'memory', enablePaging: true }, data: [ { id: 1, name: '商品1', price: 1000, isActive: true, created: new Date() }, { id: 2, name: '商品2', created: new Date() }, { id: 3, name: '商品3', created: new Date() }, { id: 4, name: '商品4', created: new Date() }, { id: 5, name: '商品5', created: new Date() }, { id: 6, name: '商品6', created: new Date() }, { id: 7, name: '商品7', created: new Date() }, { id: 8, name: '商品8', created: new Date() }, { id: 9, name: '商品9', created: new Date() }, { id: 10, name: '商品10', created: new Date() }, { id: 11, name: '商品11', created: new Date() }, { id: 12, name: '商品12', created: new Date() }, { id: 13, name: '商品13', created: new Date() }, { id: 14, name: '商品14', created: new Date() }, { id: 15, name: '商品15', created: new Date() }, { id: 16, name: '商品16', created: new Date() }, { id: 17, name: '商品17', created: new Date() }, { id: 18, name: '商品18', created: new Date() }, { id: 19, name: '商品19', created: new Date() }, { id: 20, name: '商品20', created: new Date() } ] });
プラグインを組み込む
次にExt.grid.plugin.PagingToolbarを組み込みます。
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Grid */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Grid', xtype: 'main_list', requires: [ 'Ext.grid.column.Number', 'Ext.grid.column.Boolean', 'Ext.grid.column.Date', 'Ext.grid.plugin.PagingToolbar' ], title: '商品一覧', store: 'Item', plugins: { type: 'pagingtoolbar' }, columns: [ { dataIndex: 'id', text: 'ID', align: 'right' }, { dataIndex: 'name', text: '商品名', minWidth: 300, flex: 1 }, { xtype: 'numbercolumn', format:'0,000円', dataIndex: 'price', text: '金額', align: 'right' }, { xtype: 'booleancolumn', dataIndex: 'isActive', text: '有効状況', trueText: '有効', falseText: '無効', align: 'center' }, { xtype: 'datecolumn', format: 'Y/m/d H:i', dataIndex: 'created', text: '登録日時', width: 180 } ] });

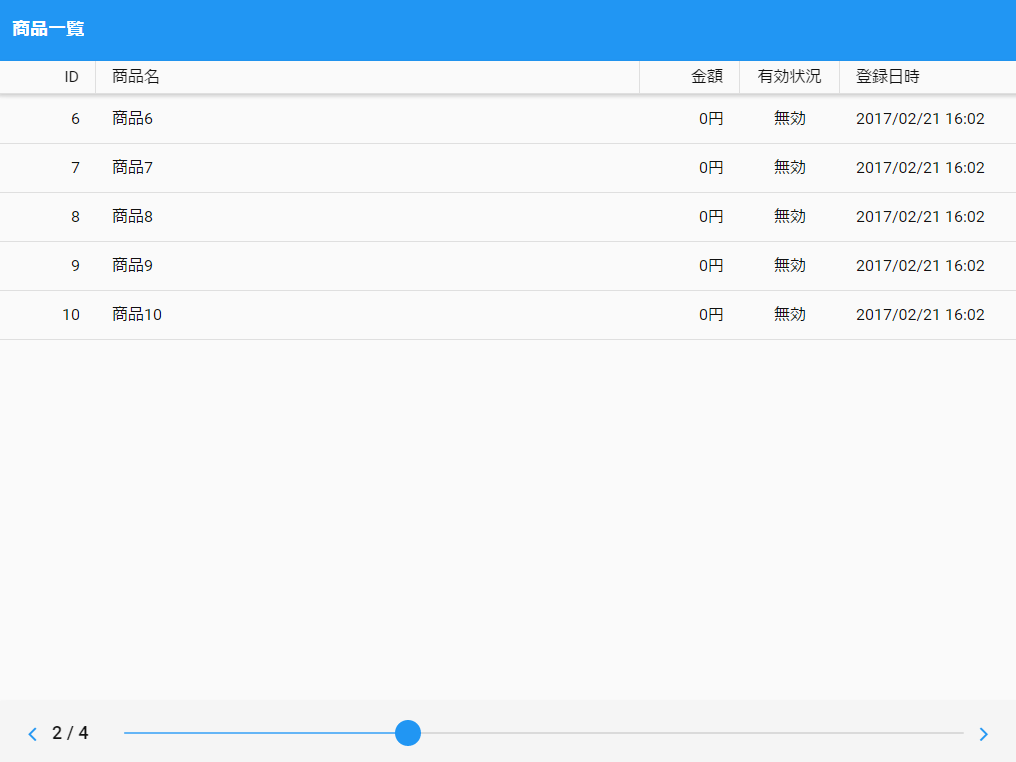
プラグインを組み込むと、グリッドの下部にツールバーが設置されます。指でツールバーの●をぐいっと移動してページを変更できます。
非常にあっさりとしたツールバーですが、タップ操作ならこれぐらいで十分なのでしょう。
グリッドの機能:編集[modern]
今回はmodernのグリッド編集を試しました。
とりあえず編集できるようにする
Ext.grid.plugin.Editableが用意されていたので、まずは1カラムだけ編集するようにしてみました。
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Grid */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Grid', xtype: 'main_list', requires: [ 'Ext.grid.column.Number', 'Ext.grid.column.Check', 'Ext.grid.column.Date', 'Ext.grid.plugin.Editable' ], title: '商品一覧', store: 'Item', plugins: 'grideditable', columns: [ { dataIndex: 'id', text: 'ID', align: 'right' }, { dataIndex: 'name', text: '商品名', minWidth: 300, flex: 1, editable: true }, { xtype: 'numbercolumn', format:'0,000円', dataIndex: 'price', text: '金額', align: 'right' }, { xtype: 'checkcolumn', dataIndex: 'isActive', text: '有効状況', sortable: false }, { xtype: 'datecolumn', format: 'Y/m/d H:i', dataIndex: 'created', text: '登録日時', width: 180 } ] });

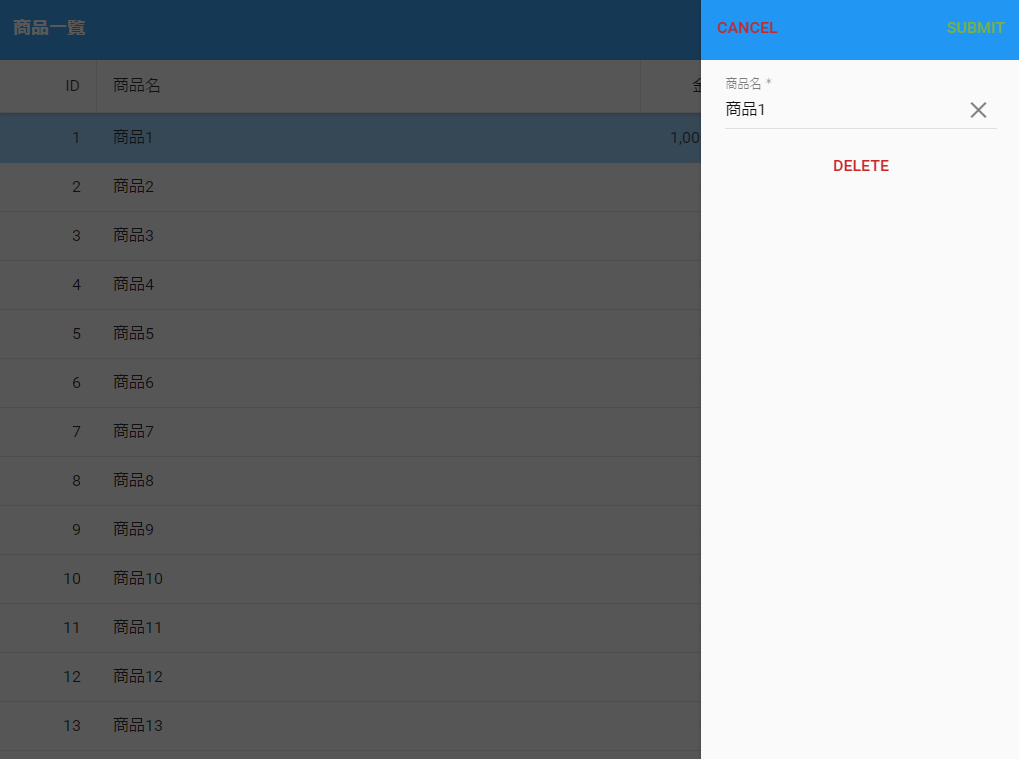
行をダブルタップすると、↑のように編集用のシートが画面右側からスライドインします。
editable: trueとしたカラムだけ、入力フィールドが用意されるようです。
もう少し細かく設定する
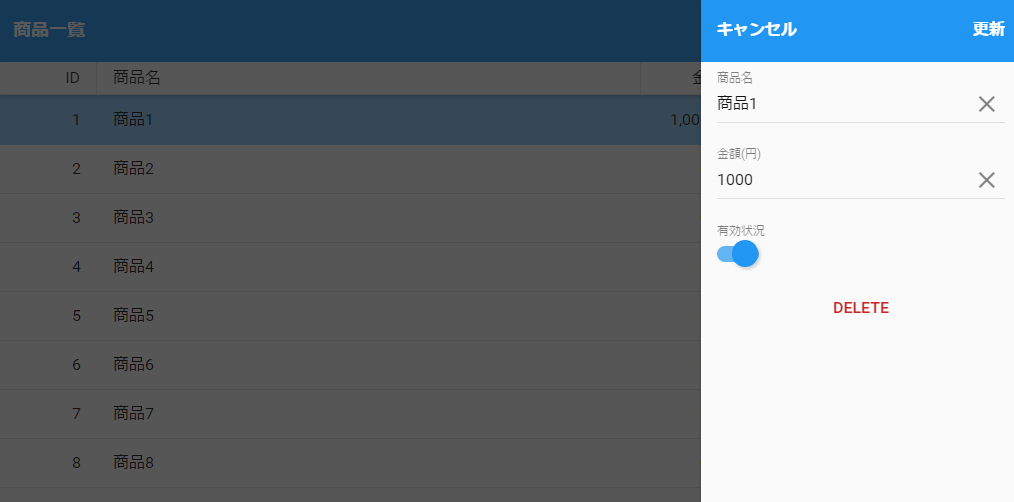
もう少し編集シートをカスタマイズしてみました。
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Grid */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Grid', xtype: 'main_list', requires: [ 'Ext.grid.column.Number', 'Ext.grid.column.Boolean', 'Ext.grid.column.Date', 'Ext.grid.plugin.Editable' ], title: '商品一覧', store: 'Item', plugins: { type: 'grideditable', defaultFormConfig: { xtype: 'formpanel', scrollable: true }, formConfig: { items: [ { xtype: 'textfield', name: 'name', label: '商品名' }, { xtype: 'numberfield', name: 'price', label: '金額(円)' }, { xtype: 'togglefield', name: 'isActive', label: '有効状況' } ] }, toolbarConfig: { xtype: 'titlebar', docked: 'top', items: [ { xtype: 'button', text: 'キャンセル', align: 'left', action: 'cancel' }, { xtype: 'button', text: '更新', align: 'right', action: 'submit' } ] } }, columns: [ { dataIndex: 'id', text: 'ID', align: 'right' }, { dataIndex: 'name', text: '商品名', minWidth: 300, flex: 1 }, { xtype: 'numbercolumn', format:'0,000円', dataIndex: 'price', text: '金額', align: 'right' }, { xtype: 'booleancolumn', dataIndex: 'isActive', text: '有効状況', trueText: '有効', falseText: '無効', align: 'center' }, { xtype: 'datecolumn', format: 'Y/m/d H:i', dataIndex: 'created', text: '登録日時', width: 180 } ] });

formConfigのitemsコンフィグに入力フィールドを定義することもできるようで、このようにすると、カラムのeditableは不要になるみたいです。
ボタンのテキストを日本語にしてみようと思ったのですが、Ext.grid.plugin.Editableの実装がいけていなくて、DELETEボタンだけは簡単に変更できないようです。
コードを見ると↓のようになっており、textコンフィグに固定文字列が指定されています。
if (me.getEnableDeleteButton()) { form.add({ xtype: 'button', text: 'Delete', ui: 'decline', margin: 10, handler: function() { grid.getStore().remove(record); sheet.hide(); } }); }
オーバーライドクラスで対応
「できません」で終わるのも嫌なので、オーバーライドクラスを作って、その中で対応します。
/** * グリッド編集用プラグインクラス。 * * @class Sample.overrides.grid.plugin.Editable * @extend Ext.grid.plugin.Editable */ Ext.define('Sample.overrides.grid.plugin.Editable', { override: 'Ext.grid.plugin.Editable', config: { /** * @cfg {String} 削除ボタンテキスト。 */ deleteButtonText: 'DELETE' }, // @override onTrigger: function(e) { var me = this, grid = me.getGrid(), formConfig = me.getFormConfig(), toolbarConfig = me.getToolbarConfig(), record = me.getRecordByTriggerEvent(e), fields, form, sheet, toolbar; if (record) { if (formConfig) { this.form = form = Ext.factory(formConfig, Ext.form.Panel); } else { this.form = form = Ext.factory(me.getDefaultFormConfig()); fields = me.getEditorFields(grid.getColumns()); form.down('fieldset').setItems(fields); } form.setRecord(record); toolbar = Ext.factory(toolbarConfig, Ext.form.TitleBar); toolbar.down('button[action=cancel]').on('tap', 'onCancelTap', this); toolbar.down('button[action=submit]').on('tap', 'onSubmitTap', this); this.sheet = sheet = grid.add({ xtype: 'sheet', items: [toolbar, form], hideOnMaskTap: true, enter: 'right', exit: 'right', centered: false, right: 0, width: 320, layout: 'fit', stretchY: true, hidden: true }); if (me.getEnableDeleteButton()) { form.add({ xtype: 'button', text: me.getDeleteButtonText(), ui: 'decline', margin: 10, handler: function() { grid.getStore().remove(record); sheet.hide(); } }); } sheet.on('hide', 'onSheetHide', this); sheet.show(); } } });
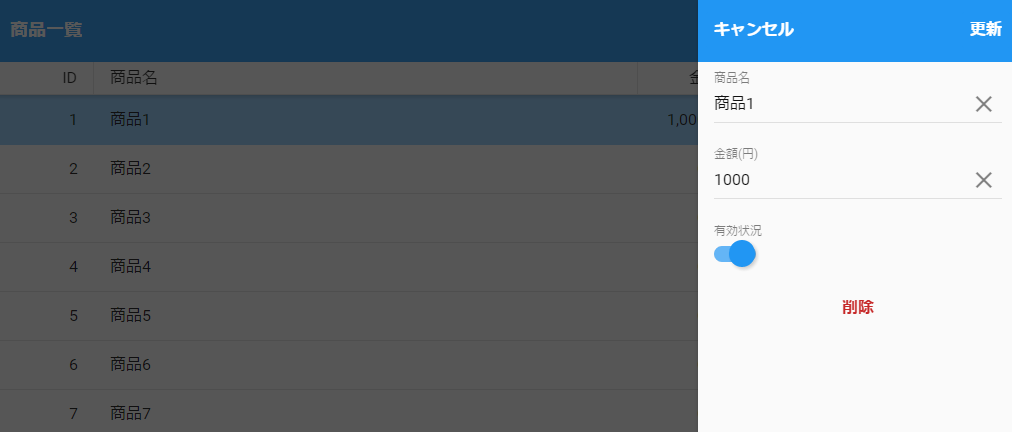
これで↓のようにdeleteButtonTextを設定します。
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Grid */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Grid', xtype: 'main_list', requires: [ 'Ext.grid.column.Number', 'Ext.grid.column.Boolean', 'Ext.grid.column.Date', 'Ext.grid.plugin.Editable' ], title: '商品一覧', store: 'Item', plugins: { type: 'grideditable', deleteButtonText: '削除', defaultFormConfig: { xtype: 'formpanel', scrollable: true }, formConfig: { items: [ { xtype: 'textfield', name: 'name', label: '商品名' }, { xtype: 'numberfield', name: 'price', label: '金額(円)' }, { xtype: 'togglefield', name: 'isActive', label: '有効状況' } ] }, toolbarConfig: { xtype: 'titlebar', docked: 'top', items: [ { xtype: 'button', text: 'キャンセル', align: 'left', action: 'cancel' }, { xtype: 'button', text: '更新', align: 'right', action: 'submit' } ] } }, columns: [ { dataIndex: 'id', text: 'ID', align: 'right' }, { dataIndex: 'name', text: '商品名', minWidth: 300, flex: 1 }, { xtype: 'numbercolumn', format:'0,000円', dataIndex: 'price', text: '金額', align: 'right' }, { xtype: 'booleancolumn', dataIndex: 'isActive', text: '有効状況', trueText: '有効', falseText: '無効', align: 'center' }, { xtype: 'datecolumn', format: 'Y/m/d H:i', dataIndex: 'created', text: '登録日時', width: 180 } ] });

こういう対応はExtJSあるあるです。
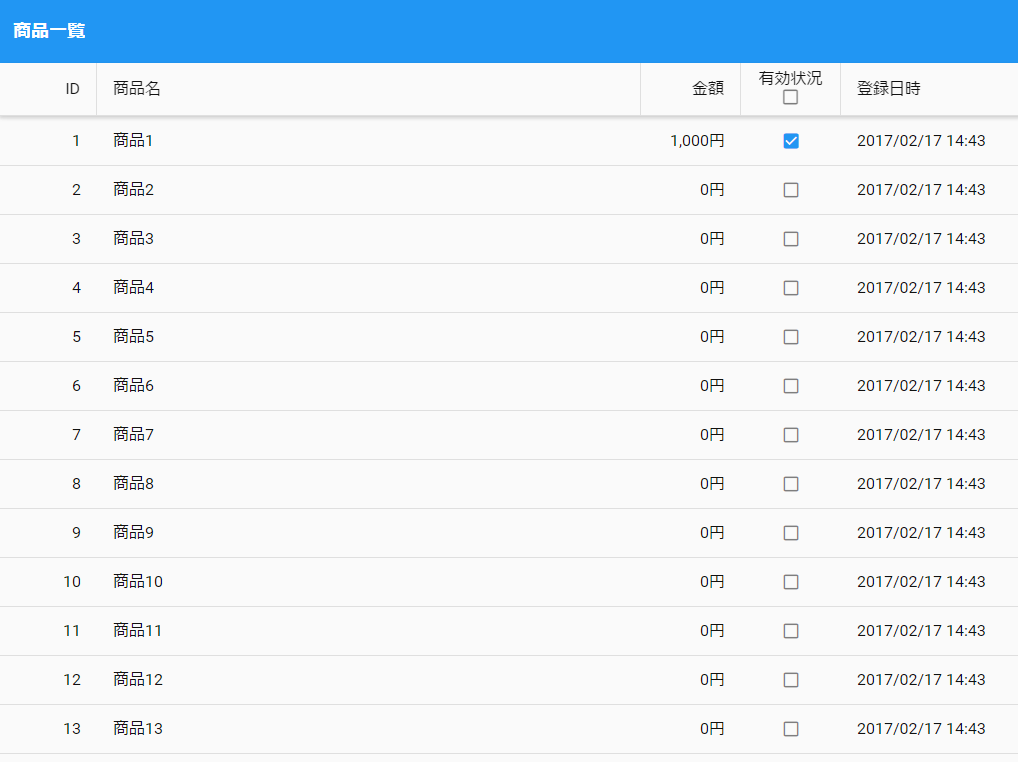
グリッドの機能:カラム(列)[modern]
今回はmodernのグリッドを試してみます。
modernのグリッドはExt.grid.Gridクラス(http://docs.sencha.com/extjs/6.2.1/modern/Ext.grid.Grid.html)です。classicの場合とクラス名が異なるみたいです。あと、パネルクラスを継承していないので注意が必要です。
モデル・ストア
流用して↓のようにしました。
/** * 商品モデルクラス。 * * @class Sample.model.Item * @extend Ext.data.Model */ Ext.define('Sample.model.Item', { extend: 'Ext.data.Model', fields: [ { name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'price', type: 'int' }, { name: 'isActive', type: 'boolean', defaultValue: false }, { name: 'created', type: 'date' } ] }); /** * 商品ストアクラス。 * * @class Sample.store.Item * @extend Ext.data.Store */ Ext.define('Sample.store.Item', { extend: 'Ext.data.Store', alias: 'store.item', requires: [ 'Ext.data.proxy.Memory', 'Sample.model.Item' ], model: 'Sample.model.Item', proxy: { type: 'memory' }, data: [ { id: 1, name: '商品1', price: 1000, isActive: true, created: new Date() }, { id: 2, name: '商品2', created: new Date() }, { id: 3, name: '商品3', created: new Date() }, { id: 4, name: '商品4', created: new Date() }, { id: 5, name: '商品5', created: new Date() }, { id: 6, name: '商品6', created: new Date() }, { id: 7, name: '商品7', created: new Date() }, { id: 8, name: '商品8', created: new Date() }, { id: 9, name: '商品9', created: new Date() }, { id: 10, name: '商品10', created: new Date() }, { id: 11, name: '商品11', created: new Date() }, { id: 12, name: '商品12', created: new Date() }, { id: 13, name: '商品13', created: new Date() }, { id: 14, name: '商品14', created: new Date() }, { id: 15, name: '商品15', created: new Date() }, { id: 16, name: '商品16', created: new Date() }, { id: 17, name: '商品17', created: new Date() }, { id: 18, name: '商品18', created: new Date() }, { id: 19, name: '商品19', created: new Date() }, { id: 20, name: '商品20', created: new Date() } ] });
ビュー
今回はNumber、Check、Dateの3つのカラムクラスを使っています。
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Grid */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Grid', xtype: 'main_list', requires: [ 'Ext.grid.column.Number', 'Ext.grid.column.Check', 'Ext.grid.column.Date' ], title: '商品一覧', store: 'Item', columns: [ { dataIndex: 'id', text: 'ID', align: 'right' }, { dataIndex: 'name', text: '商品名', minWidth: 300, flex: 1 }, { xtype: 'numbercolumn', format:'0,000円', dataIndex: 'price', text: '金額', align: 'right' }, { xtype: 'checkcolumn', dataIndex: 'isActive', text: '有効状況', sortable: false }, { xtype: 'datecolumn', format: 'Y/m/d H:i', dataIndex: 'created', text: '登録日時', width: 180 } ] }); /** * メインパネル。 * * @class Sample.view.main.Panel * @extend Ext.Panel */ Ext.define('Sample.view.main.Panel', { extend: 'Ext.Panel', xtype: 'main_panel', requires: [ 'Sample.view.main.List' ], layout: 'fit', items: { xtype: 'main_list' } });

↑はiPadのサイズで表示しています。スマフォのような小さい画面サイズの場合は横スクロールが発生しました。
基本的なグリッドの使い方はclassicと同じです。カラムクラスは少し数が少ないですが、モバイル表示の場合はclassicほど要求が少ないのかもしれません。
個人的な感想ですが、横スクロールが発生するので、実際のアプリケーションに適用するのは難易度高そうです。ただし、それはスマフォの場合だけでタブレットの場合は横スクロールぐらい気にならないと思うので、タブレット向けには使っていけそうです。スマフォかタブレットかで、ビューを切り替えるような実装もありかもしれませんね。
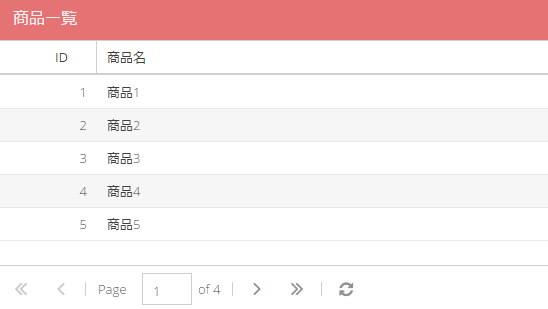
グリッドの機能:ページング[classic]
Ext.toolbar.Pagingを使って、グリッドをページング対応してみます。
まずは普通のグリッドを作成
↓のようなモデルとストアを作成しました。(今はストアにautoLoad: trueを設定してます)
/** * 商品モデルクラス。 * * @class Sample.model.Item * @extend Ext.data.Model */ Ext.define('Sample.model.Item', { extend: 'Ext.data.Model', fields: [ { name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'created', type: 'date' } ] }); /** * 商品ストアクラス。 * * @class Sample.store.Item * @extend Ext.data.Store */ Ext.define('Sample.store.Item', { extend: 'Ext.data.Store', alias: 'store.item', requires: [ 'Ext.data.proxy.Memory', 'Sample.model.Item' ], model: 'Sample.model.Item', proxy: { type: 'memory' }, data: [ { id: 1, name: '商品1', created: new Date() }, { id: 2, name: '商品2', created: new Date() }, { id: 3, name: '商品3', created: new Date() }, { id: 4, name: '商品4', created: new Date() }, { id: 5, name: '商品5', created: new Date() }, { id: 6, name: '商品6', created: new Date() }, { id: 7, name: '商品7', created: new Date() }, { id: 8, name: '商品8', created: new Date() }, { id: 9, name: '商品9', created: new Date() }, { id: 10, name: '商品10', created: new Date() }, { id: 11, name: '商品11', created: new Date() }, { id: 12, name: '商品12', created: new Date() }, { id: 13, name: '商品13', created: new Date() }, { id: 14, name: '商品14', created: new Date() }, { id: 15, name: '商品15', created: new Date() }, { id: 16, name: '商品16', created: new Date() }, { id: 17, name: '商品17', created: new Date() }, { id: 18, name: '商品18', created: new Date() }, { id: 19, name: '商品19', created: new Date() }, { id: 20, name: '商品20', created: new Date() } ] });
グリッドは↓です。
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Panel */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Panel', xtype: 'main_list', title: '商品一覧', store: 'Item', columns: [ { dataIndex: 'id', text: 'ID', align: 'right', width: 100 }, { dataIndex: 'name', text: '商品名', flex: 1 } ] });

結果は↑のようになりました。トリミングしていますが、商品20まで表示されています。
ページングツールバー(Ext.toolbar.Paging)を設置する
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Panel */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Panel', xtype: 'main_list', requires: [ 'Ext.toolbar.Paging' ], title: '商品一覧', store: 'Item', columns: [ { dataIndex: 'id', text: 'ID', align: 'right', width: 100 }, { dataIndex: 'name', text: '商品名', flex: 1 } ], dockedItems: [ { dock: 'bottom', xtype: 'pagingtoolbar', store: 'Item' } ] });
dockedItemsコンフィグにページングツールバーを設置しています。
dockedItemsコンフィグは、パネルの一番外側(上下左右)にビューを設置したいときに使います。今回の場合、dock: 'bottom'として下に設置しました。

プロキシに合わせて対応する
ページングツールバーは設置できましたが、このままでは不十分です。
ストアのプロキシに応じて、もう少し対応が必要になります。
今回はExt.data.proxy.Memoryを使っているので、ストアクラスを変更します。
/** * 商品ストアクラス。 * * @class Sample.store.Item * @extend Ext.data.Store */ Ext.define('Sample.store.Item', { extend: 'Ext.data.Store', alias: 'store.item', requires: [ 'Ext.data.proxy.Memory', 'Sample.model.Item' ], model: 'Sample.model.Item', pageSize: 5, proxy: { type: 'memory', enablePaging: true }, data: [ { id: 1, name: '商品1', created: new Date() }, { id: 2, name: '商品2', created: new Date() }, { id: 3, name: '商品3', created: new Date() }, { id: 4, name: '商品4', created: new Date() }, { id: 5, name: '商品5', created: new Date() }, { id: 6, name: '商品6', created: new Date() }, { id: 7, name: '商品7', created: new Date() }, { id: 8, name: '商品8', created: new Date() }, { id: 9, name: '商品9', created: new Date() }, { id: 10, name: '商品10', created: new Date() }, { id: 11, name: '商品11', created: new Date() }, { id: 12, name: '商品12', created: new Date() }, { id: 13, name: '商品13', created: new Date() }, { id: 14, name: '商品14', created: new Date() }, { id: 15, name: '商品15', created: new Date() }, { id: 16, name: '商品16', created: new Date() }, { id: 17, name: '商品17', created: new Date() }, { id: 18, name: '商品18', created: new Date() }, { id: 19, name: '商品19', created: new Date() }, { id: 20, name: '商品20', created: new Date() } ] });


ツールバーの次のページボタンを押すと、期待通りに動作することがわかります。
コードは、pageSizeとenablePagingを追加しました。
pageSizeは1ページに何件表示させるかを設定します。デフォルト値は25です。
enablePagingですが、これはExt.data.proxy.Memory独自のコンフィグです。Ext.data.proxy.Memoryは、あらかじめページングに対応した処理が実装されています。enablePagingをtrueにすることで、それを有効にできるのです。
サーバからデータを取得する場合は別のプロキシを使うことになりますが、ページング用の処理(表示すべきデータに絞るところ)はサーバ側で対応する必要があります。その際、ストアからのリクエストパラメータにstart,limit,pageというページング用の3つのパラメータが付与されているので、その値を使ってレスポンスを調整します。
なお、何度か使ってきたローカルストレージのプロキシは、ページングに対応していないので、自分で拡張する必要があります。