チュートリアル:フォームパネルの機能を使う
フォームパネルの機能を使ってリファクタリング
まずはフォームパネル(Ext.form.Panel)の機能を使って、さらにリファクタリングします。
/** * ビューポートクラス。 * * @class Memo.view.main.Main * @extend Ext.Panel */ Ext.define('Memo.view.main.Main', { extend: 'Ext.Panel', xtype: 'app_main', requires: [ 'Memo.view.main.ViewController' ], controller: 'app_main', bodyPadding: 20, items: [ { reference: 'form', xtype: 'form', items: [ { name: 'title', xtype: 'textfield', emptyText: 'タイトルを入力してください' }, { name: 'body', xtype: 'textarea', emptyText: '本文を入力してください' }, { xtype: 'button', text: '保存', handler: 'onClickSaveButton' } ] }, { reference: 'list', xtype: 'dataview', tpl: [ '<tpl for=".">', '<div class="item">{title}</div>', '</tpl>' ], itemSelector: 'div.item', store: { proxy: 'memory', data: [ { title: 'タイトル1', body: '本文1' }, { title: 'タイトル2', body: '本文2' }, { title: 'タイトル3', body: '本文3' } ] } } ] });
入力フィールドにnameコンフィグを指定すると、フォームパネルのgetValuesメソッドの戻り値に指定したnameコンフィグをキーとして値が含まれるようになっています。
タイトルと本文のnameコンフィグに、それぞれtitle、bodyと設定したので、getValuesの戻り値は下記のような値となります。
{ "title": "タイトルとして入力したテキスト", "body": "本文として入力したテキスト" }
これでいちいち入力フィールドをひとつずつ参照しなくて済むようになりました。
ビューコントローラは次のようになります。
/** * Memo.view.main.Mainのビューコントローラクラス。 * * @class Memo.view.main.ViewController * @extend Ext.app.ViewController */ Ext.define('Memo.view.main.ViewController', { extend: 'Ext.app.ViewController', alias: 'controller.app_main', /** * 保存ボタンクリック時の処理。 */ onClickSaveButton: function () { var me = this, form = me.lookupReference('form'), list = me.lookupReference('list'), store = list.getStore(); store.add(form.getValues()); } });
入力チェック
タイトルが入力されていなければ保存ボタンが機能しないようにしたいです。
その場合、テキストフィールド(Ext.form.field.Text)のallowBlankコンフィグにfalseを指定します。
そうすると、対象フィールドのisValidメソッドを実行することで、入力の検証を行い、エラーと判断した場合にはエラーメッセージを表示してくれます。
また、フォームパネルのisValidメソッドを実行すると、パネル内に配置されているフィールド全てのisValidを自動的に呼び出してくれるので、こっちを使ったほうが便利です。
入力チェックを追加したコードは次のようになりました。
/** * ビューポートクラス。 * * @class Memo.view.main.Main * @extend Ext.Panel */ Ext.define('Memo.view.main.Main', { extend: 'Ext.Panel', xtype: 'app_main', requires: [ 'Memo.view.main.ViewController' ], controller: 'app_main', bodyPadding: 20, items: [ { reference: 'form', xtype: 'form', items: [ { name: 'title', xtype: 'textfield', emptyText: 'タイトルを入力してください', allowBlank: false }, { name: 'body', xtype: 'textarea', emptyText: '本文を入力してください' }, { xtype: 'button', text: '保存', handler: 'onClickSaveButton' } ] }, { reference: 'list', xtype: 'dataview', tpl: [ '<tpl for=".">', '<div class="item">{title}</div>', '</tpl>' ], itemSelector: 'div.item', store: { proxy: 'memory', data: [ { title: 'タイトル1', body: '本文1' }, { title: 'タイトル2', body: '本文2' }, { title: 'タイトル3', body: '本文3' } ] } } ] }); /** * Memo.view.main.Mainのビューコントローラクラス。 * * @class Memo.view.main.ViewController * @extend Ext.app.ViewController */ Ext.define('Memo.view.main.ViewController', { extend: 'Ext.app.ViewController', alias: 'controller.app_main', /** * 保存ボタンクリック時の処理。 */ onClickSaveButton: function () { var me = this, form = me.lookupReference('form'), list = me.lookupReference('list'), store = list.getStore(); if (form.isValid()) { store.add(form.getValues()); } } });
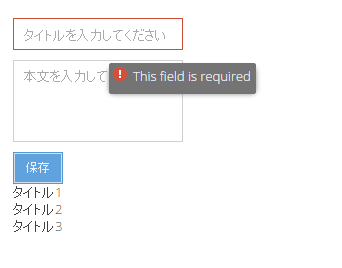
タイトルを入力せずに保存ボタンをクリックすると、タイトルのテキストフィールドが赤枠になります。