(ExtJS6.5)パネル・ダイアログ[modern]
ExtJS6.5におけるパネルの変更点とダイアログ追加についてです。
パネル
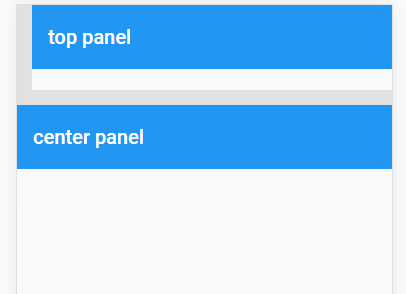
collapsibleコンフィグとresizableコンフィグが追加されました。classicではどちらも実装済みの機能です。
classicの場合はboolean型の値しか指定できませんが、modernではオブジェクトリテラルで↓のように指定します。
{ docked: 'left', title: 'left panel', width: 200, collapsible: { collapsed: true, direction: 'left' } }
また、resizableはオブジェクトリテラルで↓のように指定します。
{ docked: 'top', title: 'top panel', minHeight: 100, resizable: { split: true, edges: 'south' } }
edgesでリサイズ操作でタップするエッジ部分を指定します。複数方向を指定する場合はedges: ['west', 'south']のように配列指定するようです。

ダイアログ
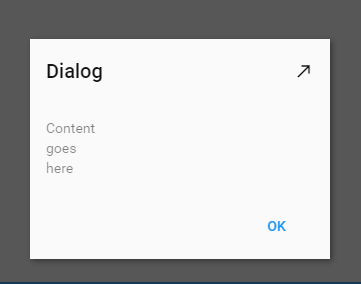
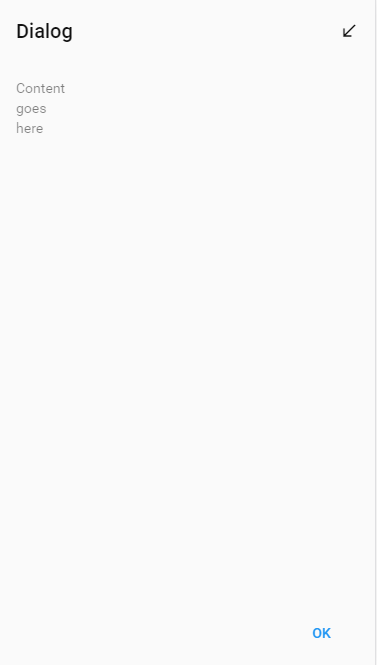
Ext.Dialogというダイアログ用のクラスが追加されました。ウィンドウ
var dialog = Ext.create({ xtype: 'dialog', title: 'Dialog', maximizable: true, html: 'Content<br>goes<br>here', buttons: { ok: function () { // standard button (see below) dialog.destroy(); } } }); dialog.show();


Ext.Panelのサブクラスなのでアイテムコンポーネントも指定できます。Ext.MessageBoxよりも柔軟なことができそうですね。
ボタンはbuttonsコンフィグで↓のようにokやcancelをキーとしたオブジェクトリテラルで指定します。
buttons: { ok: 'onOK', cancel: 'onCancel' }
buttonsコンフィグの値はstandardButtonsコンフィグの値とマージされて、↓がデフォルト値となっているbuttonToolbarコンフィグに渡されます。
buttonToolbar: { xtype: 'toolbar', itemId: 'buttonToolbar', docked: 'bottom', defaultType: 'button', weighted: true, ui: 'footer', defaultButtonUI: 'action', layout: { type: 'box', vertical: false, pack: 'center' } }
weighted: trueとなっているので、ボタンの並び順はweightで変更できますね。