グリッドの機能:カラム(列)[modern]
今回はmodernのグリッドを試してみます。
modernのグリッドはExt.grid.Gridクラス(http://docs.sencha.com/extjs/6.2.1/modern/Ext.grid.Grid.html)です。classicの場合とクラス名が異なるみたいです。あと、パネルクラスを継承していないので注意が必要です。
モデル・ストア
流用して↓のようにしました。
/** * 商品モデルクラス。 * * @class Sample.model.Item * @extend Ext.data.Model */ Ext.define('Sample.model.Item', { extend: 'Ext.data.Model', fields: [ { name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'price', type: 'int' }, { name: 'isActive', type: 'boolean', defaultValue: false }, { name: 'created', type: 'date' } ] }); /** * 商品ストアクラス。 * * @class Sample.store.Item * @extend Ext.data.Store */ Ext.define('Sample.store.Item', { extend: 'Ext.data.Store', alias: 'store.item', requires: [ 'Ext.data.proxy.Memory', 'Sample.model.Item' ], model: 'Sample.model.Item', proxy: { type: 'memory' }, data: [ { id: 1, name: '商品1', price: 1000, isActive: true, created: new Date() }, { id: 2, name: '商品2', created: new Date() }, { id: 3, name: '商品3', created: new Date() }, { id: 4, name: '商品4', created: new Date() }, { id: 5, name: '商品5', created: new Date() }, { id: 6, name: '商品6', created: new Date() }, { id: 7, name: '商品7', created: new Date() }, { id: 8, name: '商品8', created: new Date() }, { id: 9, name: '商品9', created: new Date() }, { id: 10, name: '商品10', created: new Date() }, { id: 11, name: '商品11', created: new Date() }, { id: 12, name: '商品12', created: new Date() }, { id: 13, name: '商品13', created: new Date() }, { id: 14, name: '商品14', created: new Date() }, { id: 15, name: '商品15', created: new Date() }, { id: 16, name: '商品16', created: new Date() }, { id: 17, name: '商品17', created: new Date() }, { id: 18, name: '商品18', created: new Date() }, { id: 19, name: '商品19', created: new Date() }, { id: 20, name: '商品20', created: new Date() } ] });
ビュー
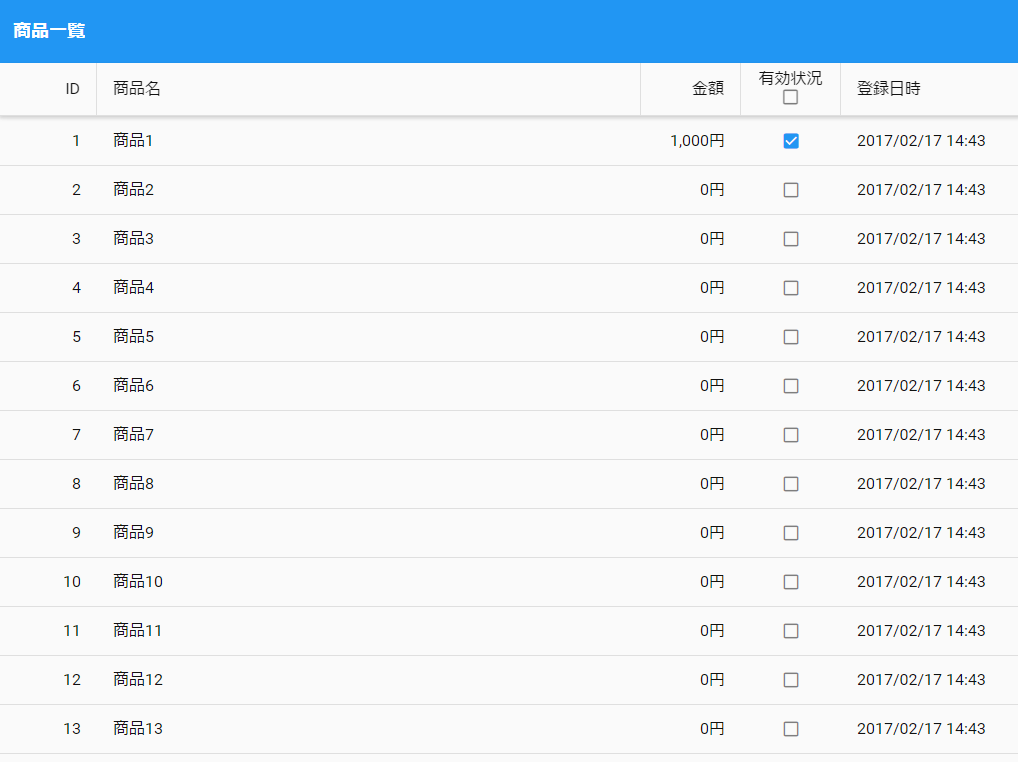
今回はNumber、Check、Dateの3つのカラムクラスを使っています。
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Grid */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Grid', xtype: 'main_list', requires: [ 'Ext.grid.column.Number', 'Ext.grid.column.Check', 'Ext.grid.column.Date' ], title: '商品一覧', store: 'Item', columns: [ { dataIndex: 'id', text: 'ID', align: 'right' }, { dataIndex: 'name', text: '商品名', minWidth: 300, flex: 1 }, { xtype: 'numbercolumn', format:'0,000円', dataIndex: 'price', text: '金額', align: 'right' }, { xtype: 'checkcolumn', dataIndex: 'isActive', text: '有効状況', sortable: false }, { xtype: 'datecolumn', format: 'Y/m/d H:i', dataIndex: 'created', text: '登録日時', width: 180 } ] }); /** * メインパネル。 * * @class Sample.view.main.Panel * @extend Ext.Panel */ Ext.define('Sample.view.main.Panel', { extend: 'Ext.Panel', xtype: 'main_panel', requires: [ 'Sample.view.main.List' ], layout: 'fit', items: { xtype: 'main_list' } });

↑はiPadのサイズで表示しています。スマフォのような小さい画面サイズの場合は横スクロールが発生しました。
基本的なグリッドの使い方はclassicと同じです。カラムクラスは少し数が少ないですが、モバイル表示の場合はclassicほど要求が少ないのかもしれません。
個人的な感想ですが、横スクロールが発生するので、実際のアプリケーションに適用するのは難易度高そうです。ただし、それはスマフォの場合だけでタブレットの場合は横スクロールぐらい気にならないと思うので、タブレット向けには使っていけそうです。スマフォかタブレットかで、ビューを切り替えるような実装もありかもしれませんね。