グリッドの機能:ページング[modern]
modernのグリッドでページングしてみます。
Ext.grid.plugin.PagingToolbarを使ってページング用のツールバーを設置します。classicの場合はコンポーネントでしたが、modernの場合はプラグインになっています。
ストア
まずはストアですが、これはclassicと同じです(enablePaging, pageSizeを設定)。
/** * 商品ストアクラス。 * * @class Sample.store.Item * @extend Ext.data.Store */ Ext.define('Sample.store.Item', { extend: 'Ext.data.Store', alias: 'store.item', requires: [ 'Ext.data.proxy.Memory', 'Sample.model.Item' ], model: 'Sample.model.Item', pageSize: 5, proxy: { type: 'memory', enablePaging: true }, data: [ { id: 1, name: '商品1', price: 1000, isActive: true, created: new Date() }, { id: 2, name: '商品2', created: new Date() }, { id: 3, name: '商品3', created: new Date() }, { id: 4, name: '商品4', created: new Date() }, { id: 5, name: '商品5', created: new Date() }, { id: 6, name: '商品6', created: new Date() }, { id: 7, name: '商品7', created: new Date() }, { id: 8, name: '商品8', created: new Date() }, { id: 9, name: '商品9', created: new Date() }, { id: 10, name: '商品10', created: new Date() }, { id: 11, name: '商品11', created: new Date() }, { id: 12, name: '商品12', created: new Date() }, { id: 13, name: '商品13', created: new Date() }, { id: 14, name: '商品14', created: new Date() }, { id: 15, name: '商品15', created: new Date() }, { id: 16, name: '商品16', created: new Date() }, { id: 17, name: '商品17', created: new Date() }, { id: 18, name: '商品18', created: new Date() }, { id: 19, name: '商品19', created: new Date() }, { id: 20, name: '商品20', created: new Date() } ] });
プラグインを組み込む
次にExt.grid.plugin.PagingToolbarを組み込みます。
/** * 商品一覧グリッドクラス。 * * @class Sample.view.main.List * @extend Ext.grid.Grid */ Ext.define('Sample.view.main.List', { extend: 'Ext.grid.Grid', xtype: 'main_list', requires: [ 'Ext.grid.column.Number', 'Ext.grid.column.Boolean', 'Ext.grid.column.Date', 'Ext.grid.plugin.PagingToolbar' ], title: '商品一覧', store: 'Item', plugins: { type: 'pagingtoolbar' }, columns: [ { dataIndex: 'id', text: 'ID', align: 'right' }, { dataIndex: 'name', text: '商品名', minWidth: 300, flex: 1 }, { xtype: 'numbercolumn', format:'0,000円', dataIndex: 'price', text: '金額', align: 'right' }, { xtype: 'booleancolumn', dataIndex: 'isActive', text: '有効状況', trueText: '有効', falseText: '無効', align: 'center' }, { xtype: 'datecolumn', format: 'Y/m/d H:i', dataIndex: 'created', text: '登録日時', width: 180 } ] });

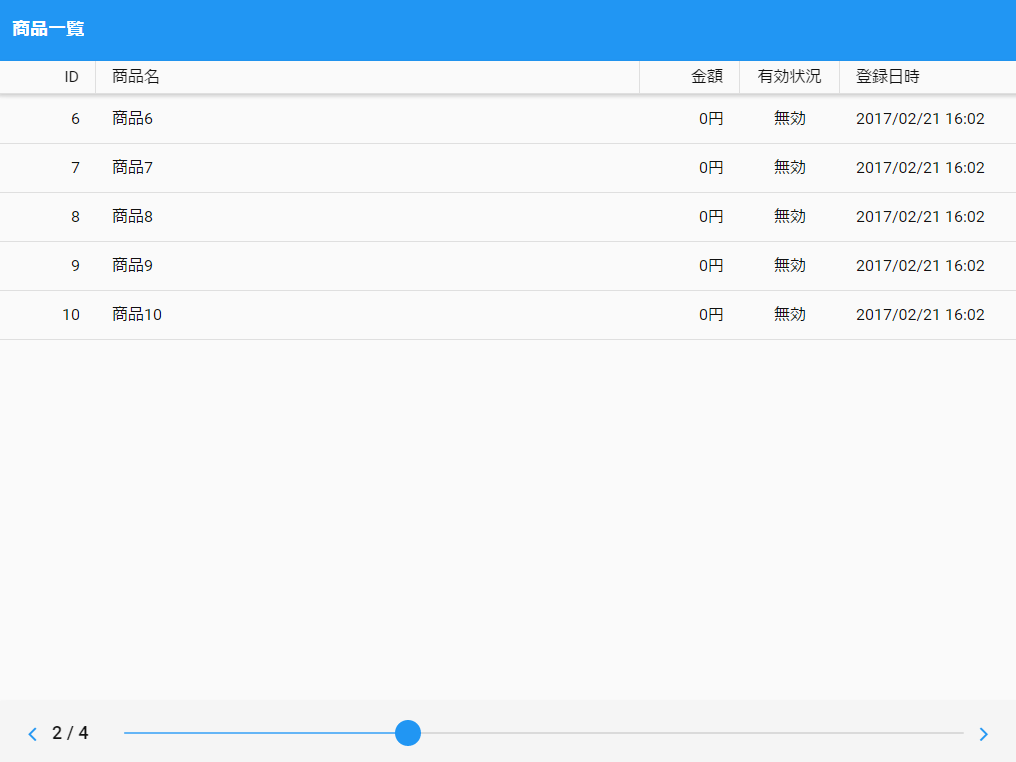
プラグインを組み込むと、グリッドの下部にツールバーが設置されます。指でツールバーの●をぐいっと移動してページを変更できます。
非常にあっさりとしたツールバーですが、タップ操作ならこれぐらいで十分なのでしょう。