ExtJSを導入する
ExtJSはSenchaが提供しているWebページのフロントエンド用フレームワークです。
グリッドやチャートなど高機能なUI部品が多数用意されており、私はとても便利に感じています。
どういう表現が可能になるかはサンプルで確認できます(http://examples.sencha.com/extjs/6.2.0/examples/)。
現在、ExtJSは有料になっていますが、トライアル版は30日間無料で利用できます。
ダウンロード
まず、ExtJSのSDKとSencha Cmd(せんちゃこまんど)をダウンロードします。
ちなみにExtJSを購入するとフォーラムサイトを利用できるようになり、そこから全てのバージョンをダウンロードできるようになります。
ExtJS: https://www.sencha.com/products/evaluate/
Sencha Cmd: https://www.sencha.com/products/extjs/cmd-download/
Sencha CmdはExtJSのアプリケーションの作成やビルドなどを行うためのツールです。
テストツールやSenchaアーキテクトといった別のツールもありますが、ここでは扱いません(無くても問題ありません)。
Sencha Cmdをインストールしたら、コンソール画面で「sencha」を実行できるようになります。
ExtJSとSencha Cmdのバージョン管理は大切です。
自分がどのバージョンを使っているのかは理解しておくようにしましょう。
アプリケーション作成
ExtJSのアプリケーションを作成してみましょう。
sencha -sd (ダウンロードしたSencha SDKのパス) generate app Memo ./Memo
(ダウンロードしたSencha SDKのパス)には、先ほどダウンロードしたSDKのパスを指定します。自分の環境に合わせて指定してください。例) C:\sencha\ext-6.5.2
ここではMemoというアプリケーション名で作成してみました。
なおアプリケーション名は、今後作成するクラスのパッケージ名の一部にも含まれます。(Memo.view.Mainのように)
開発用サーバで起動
アプリケーションを作成したので、とりあえず動かしてみます。
作成したアプリケーションのルートディレクトリで、下記を実行します。
sencha app watch
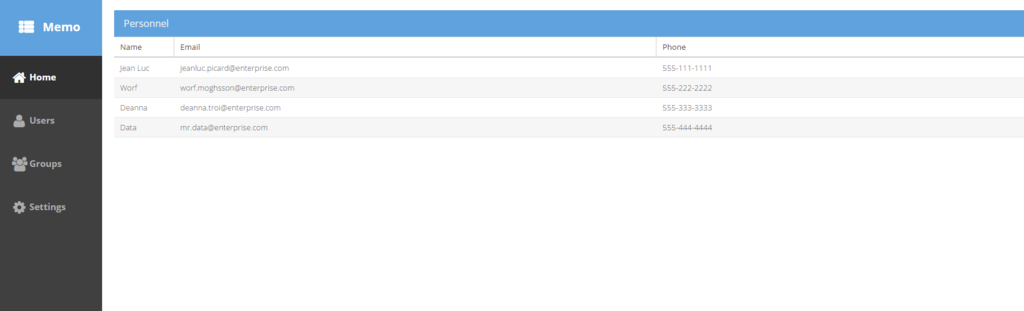
実行完了したら開発用の内部サーバが起動するので、http://localhost:1841にアクセスして画面が表示されることを確認しましょう。

ここまでが導入となります。