ES6で書いてみる
ExtJS6のコードを、ES6を使って書いてみました。
まだclassキーワードではクラス宣言できないので(もし出来るようになっているならぜひ教えてください!!)、そこはExt.defineを使います。
メソッド定義などはES6の形式で記述できます。他、あえていくつかES6の機能を使って書いてみました。
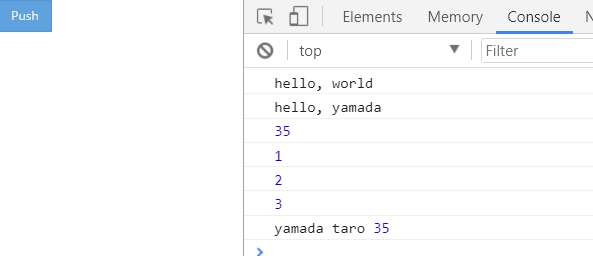
Ext.define('Sample.view.sample.PanelController', { extend: 'Ext.app.ViewController', alias: 'controller.sample_panel', onClickPushButton() { this.greet(); const message = 'hello, yamada'; this.greet(message); const taro = { 'name': 'yamada taro', [this.getAgeKey()]: 35 }; console.log(taro[this.getAgeKey()]); Ext.Array.each([1, 2, 3], (n) => { console.log(n); }); var [name, age] = this.getPair(taro); console.log(name, age); }, greet(message = 'hello, world') { console.log(message); }, getAgeKey() { return 'age'; }, getPair(user) { return [user['name'], user[this.getAgeKey()]]; } });

ExtJS7になったらclassキーワード使えるようになるのかな?