バリデーションチェック[classic]
今回はclassicのバリデーションチェックです。
入力フィールドの種類にも依りますが、基本的には↓の方法になると思います。
http://docs.sencha.com/extjs/6.2.1/classic/Ext.form.field.Text.html#ext-form-field-text_validation
今回は、特にvtypeとvalidatorについて取り上げます。
vtype
vtypeコンフィグには、Ext.form.field.VTypesであらかじめ用意されているバリデーションを指定できます。
あらかじめ用意されているバリデーションとしては、↓のようなものがあります。
- alpha 半角英字チェック。
- alphanum 半角英数チェック。
- email メールアドレス形式チェック。
- url URL形式チェック。
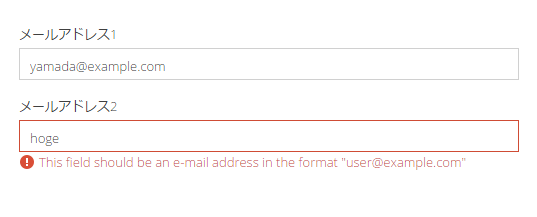
emailを試してみると↓のようになります。
Ext.define('Sample.view.main.Form', { extend: 'Ext.form.Panel', xtype: 'main_form', bodyPadding: 20, defaults: { anchor: '100%', labelAlign: 'top', labelSeparator: '', msgTarget: 'under' }, items: [ { xtype: 'textfield', fieldLabel: 'メールアドレス', vtype: 'email' } ] });

validator
汎用的でない判定が必要な場合は、validatorコンフィグを使います。
Ext.define('Sample.view.main.Form', { extend: 'Ext.form.Panel', xtype: 'main_form', bodyPadding: 20, defaults: { anchor: '100%', labelAlign: 'top', labelSeparator: '', msgTarget: 'under' }, items: [ { xtype: 'checkbox', name: 'needMailMagazine', fieldLabel: 'メルマガ購読', boxLabel: '購読する' }, { xtype: 'textfield', fieldLabel: 'メールアドレス', validator: function () { var form = this.up('form'), needMailMagazine = form.down('checkbox[name="needMailMagazine"]').checked; if (needMailMagazine && !this.getValue()) { return Ext.form.field.Text.prototype.blankText; } else { return true; } } } ] });

↑のようにvalidatorに関数を渡して、エラーがある場合はエラー内容の文字列を、エラーが無い場合はtrueを返すようにします。
この例では、メルマガ購読がONの場合にはメールアドレスが入力されているかをチェックするようにしています。
(本当に実装する場合は、おそらくビューモデルを使ってチェックボックスのON/OFFに合わせて、メールアドレスの非活性を切り替えるでしょう)