チュートリアル:基本的なコンポーネントを使ってみる
コンポーネントの配置
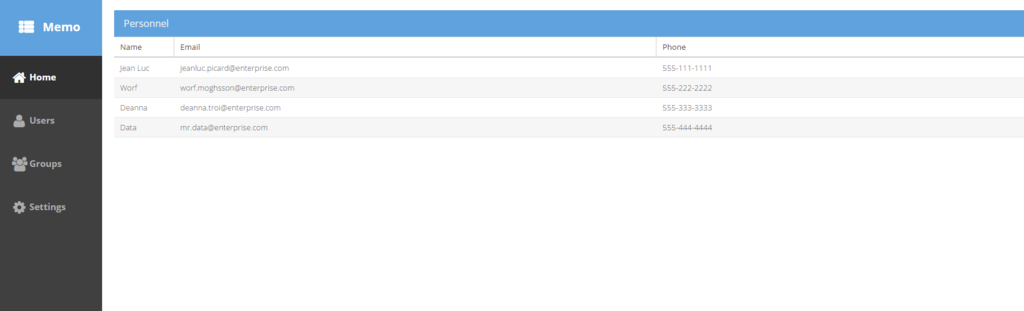
Example(http://examples.sencha.com/extjs/6.2.0/examples/kitchensink/#components)を見ながら、ExtJSが標準で提供しているコンポーネントを試してみました。
どんなものがあるかは、Exampleを見るのが一番だと思います。
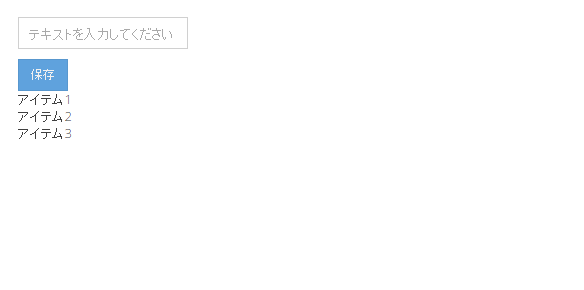
/** * ビューポートクラス。 * * @class Memo.view.main.Main * @extend Ext.Panel */ Ext.define('Memo.view.main.Main', { extend: 'Ext.Panel', xtype: 'app_main', items: [ { xtype: 'form', items: [ { xtype: 'textfield', emptyText: 'テキストを入力してください' }, { xtype: 'button', text: '保存' } ] }, { xtype: 'dataview', tpl: [ '<tpl for=".">', '<div class="item">{text}</div>', '</tpl>' ], itemSelector: 'div.item', store: { proxy: 'memory', data: [ { text: 'アイテム1' }, { text: 'アイテム2' }, { text: 'アイテム3' } ] } } ] });
itemsコンフィグを使って、コンポーネントを配置することができます。
xtype: 'form'のように記載していますが、ここにはエイリアス名を指定します。つまり最初にフォームパネルを設置していることになります。
さらに、フォームパネル内にitemsコンフィグを使ってテキストフィールドとボタンを設置しています。
あとデータビューを設置しました。dataview(データビュー)は、一覧表示する場合に使うコンポーネントで、ストアに格納されたデータを表示します。

コンポーネントを連動してみる
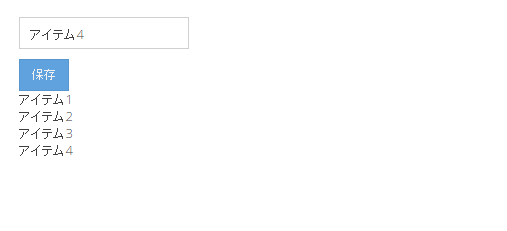
やってみたいのは、テキストフィールドに入力した文字列を保存ボタンでデータビューに転記する、といった感じです。
/** * ビューポートクラス。 * * @class Memo.view.main.Main * @extend Ext.Panel */ Ext.define('Memo.view.main.Main', { extend: 'Ext.Panel', xtype: 'app_main', items: [ { xtype: 'form', items: [ { xtype: 'textfield', emptyText: 'テキストを入力してください' }, { xtype: 'button', text: '保存', handler: function () { var textfield = this.up().getComponent(0), value = textfield.getValue(), dataview = this.up('app_main').down('dataview'), store = dataview.getStore(); store.add({ text: value }); } } ] }, { xtype: 'dataview', tpl: [ '<tpl for=".">', '<div class="item">{text}</div>', '</tpl>' ], itemSelector: 'div.item', store: { proxy: 'memory', data: [ { text: 'アイテム1' }, { text: 'アイテム2' }, { text: 'アイテム3' } ] } } ] });
ボタンのhandlerコンフィグに関数を指定することで、ボタンを押したときに実行される処理を定義できます。関数内でのthisは保存ボタン自身なので、そこから親のコンポーネントを辿ってアクセスしています。upやdownメソッドを使って親や子のコンポーネントを参照しています。引数にエイリアス名を指定することもできます。
最後にテキストフィールドから取得した値を、ストアに追加することでデータビューに反映できました。

ただ、さすがにこれでは無理やりすぎるので、次はリファクタリングしてみようと思っています。
チュートリアル:ビューポートを変更してみる
senchaコマンドでExtJSアプリケーションの雛型を作成しました。app, classicなどのディレクトリやapp.jsonなどのファイルが自動的に作成されています。ここからは具体的に作りながら覚えていきましょう。まずは慣れたいので浅い説明だけしていきます。
まず押さえておかないといけないのは、↓こんなところです。
- classic ・・・ PC用のファイルはここに作っていく
- modern ・・・ スマフォやタブレットなどのモバイル用のファイルはここに作っていく
- app ・・・ classicとmodernで共通して使うようなものはここに作っていく
- app.json ・・・ 使用するテーマとかビルドの設定とかアプリケーション全体の設定について書いてある
では、自動的に作成されたビューポートを書き換えてみます。ビューポートというのは、アプリケーション全体の一番外側のビューです。絵画でいうならキャンバスにあたる部分です。ビューポートの上に、ボタンやテキストエリアやパネルといった部品を配置していきます。
app.jsを開くと、下記のような行があります。これが自動的に作成されたビューポートのクラスです。
mainView: 'Memo.view.main.Main' classicとmodernにもこれに該当するファイルが存在すると思います。classicのsrc/view/main/Main.jsを次のように変更してみましょう。
/** * ビューポートクラス。 * * @class Memo.view.main.Main * @extend Ext.Panel */ Ext.define('Memo.view.main.Main', { extend: 'Ext.Panel', xtype: 'app_main', html: '初めてのExtJS入門' });
この状態で画面を表示すると、シンプルな状態になります。

ざっと説明。クラスを作成するときには、Ext.defineを使い、第1引数にクラス名を指定します。クラス名はファイルを配置するディレクトリ階層と合わせる必要があります。継承したいクラスがあれば、extendで継承できます。ここでは、Ext.Panelというクラスを継承しています。xtypeは、このクラスの別名(エイリアス)です。htmlに文字列を指定すると、パネル上に表示されます。
パネルに文字を出力する方法はいくつかあります。↓みたいな書き方もできます。これはテンプレートの機能を使って書いてます。
/** * ビューポートクラス。 * * @class Memo.view.main.Main * @extend Ext.Panel */ Ext.define('Memo.view.main.Main', { extend: 'Ext.Panel', xtype: 'app_main', tpl: [ '初めての{text}入門' ], data: { text: 'ExtJS' } });
このように、いくつか書き方があり、状況に応じて使い分けていくことになります。
今回はビューポートを単純な内容に書き換えたところで終了です。
ExtJSを導入する
ExtJSはSenchaが提供しているWebページのフロントエンド用フレームワークです。
グリッドやチャートなど高機能なUI部品が多数用意されており、私はとても便利に感じています。
どういう表現が可能になるかはサンプルで確認できます(http://examples.sencha.com/extjs/6.2.0/examples/)。
現在、ExtJSは有料になっていますが、トライアル版は30日間無料で利用できます。
ダウンロード
まず、ExtJSのSDKとSencha Cmd(せんちゃこまんど)をダウンロードします。
ちなみにExtJSを購入するとフォーラムサイトを利用できるようになり、そこから全てのバージョンをダウンロードできるようになります。
ExtJS: https://www.sencha.com/products/evaluate/
Sencha Cmd: https://www.sencha.com/products/extjs/cmd-download/
Sencha CmdはExtJSのアプリケーションの作成やビルドなどを行うためのツールです。
テストツールやSenchaアーキテクトといった別のツールもありますが、ここでは扱いません(無くても問題ありません)。
Sencha Cmdをインストールしたら、コンソール画面で「sencha」を実行できるようになります。
ExtJSとSencha Cmdのバージョン管理は大切です。
自分がどのバージョンを使っているのかは理解しておくようにしましょう。
アプリケーション作成
ExtJSのアプリケーションを作成してみましょう。
sencha -sd (ダウンロードしたSencha SDKのパス) generate app Memo ./Memo
(ダウンロードしたSencha SDKのパス)には、先ほどダウンロードしたSDKのパスを指定します。自分の環境に合わせて指定してください。例) C:\sencha\ext-6.5.2
ここではMemoというアプリケーション名で作成してみました。
なおアプリケーション名は、今後作成するクラスのパッケージ名の一部にも含まれます。(Memo.view.Mainのように)
開発用サーバで起動
アプリケーションを作成したので、とりあえず動かしてみます。
作成したアプリケーションのルートディレクトリで、下記を実行します。
sencha app watch
実行完了したら開発用の内部サーバが起動するので、http://localhost:1841にアクセスして画面が表示されることを確認しましょう。

ここまでが導入となります。