ツリーパネル[modern]
今回はmodernのツリーパネルです。
できることはclassicのツリーパネルとほぼ同じです。
基本的な使い方
モデルとストアはclassicのときと同じものを使っています。
ビューにはExt.grid.TreeとExt.list.Treeを使えます。
ビュー
まずはExt.grid.Treeを使った場合です。
Ext.define('Sample.view.sample.Panel', { extend: 'Ext.grid.Tree', xtype: 'sample_panel', store: 'Earnings', rootVisible: false });

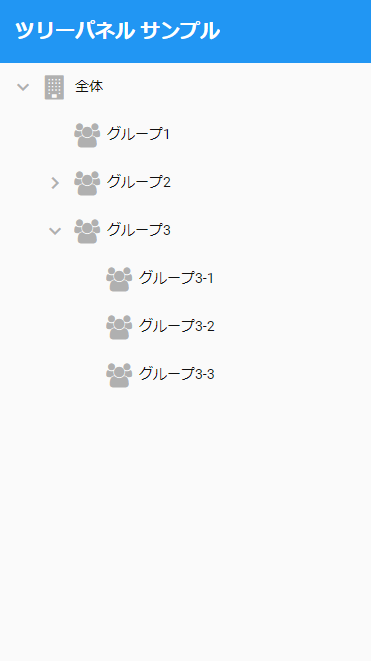
次にExt.list.Treeを使った場合です。
Ext.define('Sample.view.sample.Panel', { extend: 'Ext.list.Tree', xtype: 'sample_panel', store: 'Earnings', ui: 'nav', expanderFirst: false });

Ext.list.Treeはuiが少し用意されてるみたいです。expanderFirstコンフィグはExt.grid.Treeでも使えます。
Ext.list.TreeはExt.Gadgetを継承しているみたいで、Ext.grid.Treeとは根本的に違うようです。
編集などの機能はExt.grid.Treeでしか実装できません。
スマフォサイズで単純なツリーパネルを使う場合、expanderFirst: falseのほうが個人的に好きなUIです。
ツリーグリッド
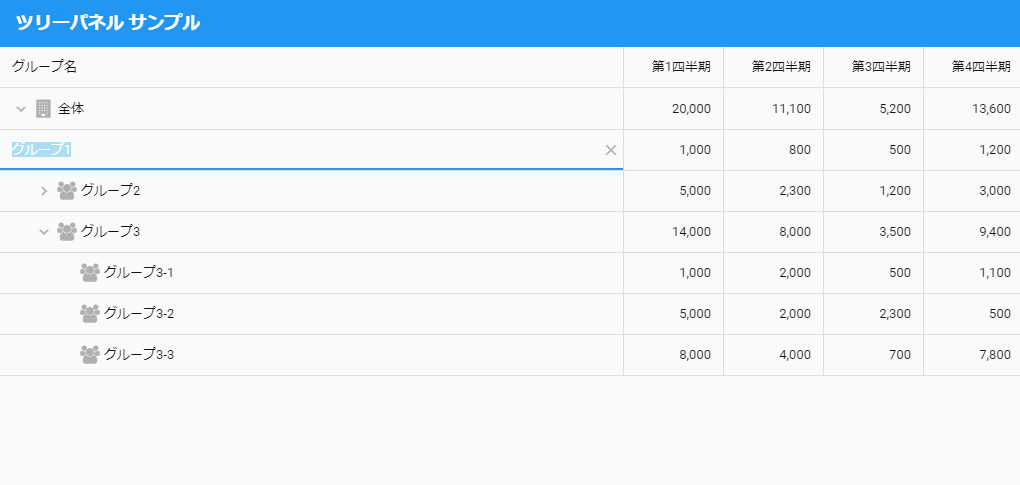
最後に、ツリーグリッドにしてさらに編集可能にしてみました。
Ext.define('Sample.view.sample.Panel', { extend: 'Ext.grid.Tree', xtype: 'sample_panel', requires: [ 'Ext.grid.column.Tree', 'Ext.grid.column.Number', 'Ext.grid.plugin.CellEditing' ], store: 'Earnings', rootVisible: false, rowLines: true, columnLines: true, columns: [ { text: 'グループ名', xtype: 'treecolumn', width: 300, flex: 1, dataIndex: 'text', editable: true }, { text: '第1四半期', xtype: 'numbercolumn', format: '0,000', dataIndex: 'quarter1', align: 'right', editable: true }, { text: '第2四半期', xtype: 'numbercolumn', format: '0,000', dataIndex: 'quarter2', align: 'right', editable: true }, { text: '第3四半期', xtype: 'numbercolumn', format: '0,000', dataIndex: 'quarter3', align: 'right', editable: true }, { text: '第4四半期', xtype: 'numbercolumn', format: '0,000', dataIndex: 'quarter4', align: 'right', editable: true } ], plugins: { gridcellediting: true } });

ドラッグ&ドロップで入れ替えてみようと思いましたが、API見ても分かりませんでした。
知ってる人がいたらぜひ教えてください( )