(ExtJS6.5)リストの新機能[modern]
今回はリストの追加機能を取り上げます。
行のスワイプ操作
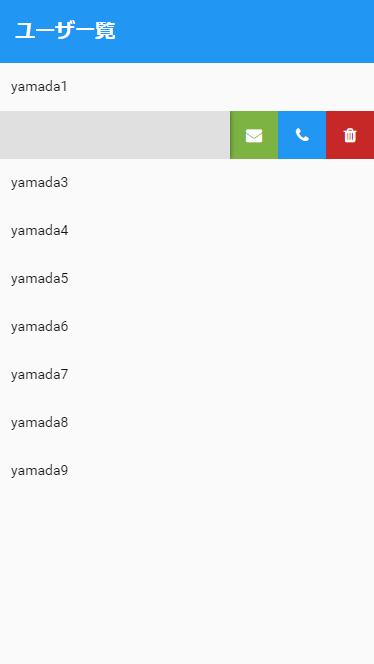
Ext.dataview.listswiper.ListSwiperというプラグインクラスを使って、リストの行をスワイプするアクションが簡単に実装できるようになりました。
Ext.define('Sample.view.main.Main', { extend: 'Ext.Panel', xtype: 'app-main', requires: [ 'Ext.layout.Fit', 'Ext.dataview.List', 'Ext.dataview.listswiper.ListSwiper' ], controller: 'main', layout: 'fit', title: 'ユーザ一覧', items: { xtype: 'list', store: { proxy: 'memory', fields: [ 'id', 'state', 'name', 'tel', 'age' ], data: [ { id: 1, state: '鹿児島県', name: 'yamada1', tel: '09011111111', age: 35 }, { id: 2, state: '鹿児島県', name: 'yamada2', tel: '09022222222', age: 28 }, { id: 3, state: '鹿児島県', name: 'yamada3', tel: '09033333333', age: 24 }, { id: 4, state: '鹿児島県', name: 'yamada4', tel: '09044444444', age: 20 }, { id: 5, state: '熊本県', name: 'yamada5', tel: '09055555555', age: 62 }, { id: 6, state: '熊本県', name: 'yamada6', tel: '09066666666', age: 61 }, { id: 7, state: '熊本県', name: 'yamada7', tel: '09077777777', age: 40 }, { id: 8, state: '熊本県', name: 'yamada8', tel: '09088888888', age: 38 }, { id: 9, state: '熊本県', name: 'yamada9', tel: '09099999999', age: 32 } ] }, itemTpl: [ '{name}' ], plugins: { listswiper: { defaults: { width: 48 }, right: [{ iconCls: 'x-fa fa-envelope', ui: 'alt confirm', commit: 'onMessage' }, { iconCls: 'x-fa fa-phone', ui: 'alt action', commit: 'onCall' }, { iconCls: 'x-fa fa-trash', ui: 'alt decline', commit: 'onDeleteItem', undoable: true }] } } } });


行をスワイプすると、右側からボタンが現れます。いいですね。こういうのを見ると、すぐ導入したくなっちゃいます。こういう機能追加は大歓迎です。
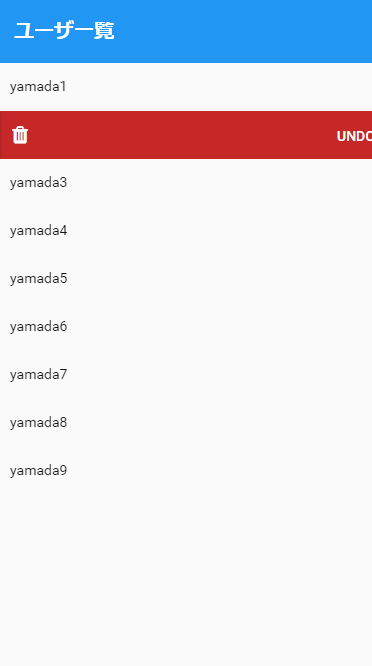
さらにExt.dataview.listswiper.Stepperを使って、もう少し違う形式にもなります。
plugins: { listswiper: { widget: { xtype: 'listswiperstepper' }, defaults: { width: 48 }, right: [{ iconCls: 'x-fa fa-envelope', ui: 'alt confirm', commit: 'onMessage' }, { iconCls: 'x-fa fa-phone', ui: 'alt action', commit: 'onCall' }, { iconCls: 'x-fa fa-trash', ui: 'alt decline', commit: 'onDeleteItem', undoable: true }] } }
重複するのでpluginsコンフィグだけ抜粋です。




これは、スワイプ途中で離すとアクションが発生するようです。画像2枚目の状態で指を離すと、onMessageメソッドが実行されるようになっています。
なんかすごいですね。AndroidやiOSのAPIにはあまり詳しくないですが、こういう機能が標準搭載されているのでしょうか?
一応グリッドでも使えるみたいですね。横スクロールがある場合、あんまりよろしくないようですが。
Pull Refresh
リストが一番上にある状態で、さらにスクロールさせることで最新データをリロードさせる操作ですね。
Ext.dataview.pullrefresh.PullRefreshプラグインクラスを使います。
ExtJS6.2だと、ブラウザの標準機能に影響を受けて正しく機能しなかったため全然使ってませんでしたが、今回は大丈夫そうです。スマフォで試してみても動作しているようでした。
Ext.define('Sample.view.main.Main', { extend: 'Ext.Panel', xtype: 'app-main', requires: [ 'Ext.layout.Fit', 'Ext.dataview.List', 'Ext.dataview.pullrefresh.PullRefresh' ], controller: 'main', layout: 'fit', title: 'ユーザ一覧', items: { xtype: 'list', store: { proxy: 'memory', fields: [ 'id', 'state', 'name', 'tel', 'age' ], data: [ {id: 1, state: '鹿児島県', name: 'yamada1', tel: '09011111111', age: 35}, {id: 2, state: '鹿児島県', name: 'yamada2', tel: '09022222222', age: 28}, {id: 3, state: '鹿児島県', name: 'yamada3', tel: '09033333333', age: 24}, {id: 4, state: '鹿児島県', name: 'yamada4', tel: '09044444444', age: 20}, {id: 5, state: '熊本県', name: 'yamada5', tel: '09055555555', age: 62}, {id: 6, state: '熊本県', name: 'yamada6', tel: '09066666666', age: 61}, {id: 7, state: '熊本県', name: 'yamada7', tel: '09077777777', age: 40}, {id: 8, state: '熊本県', name: 'yamada8', tel: '09088888888', age: 38}, {id: 9, state: '熊本県', name: 'yamada9', tel: '09099999999', age: 32} ] }, itemTpl: [ '{name}' ], plugins: { pullrefresh: true } } });

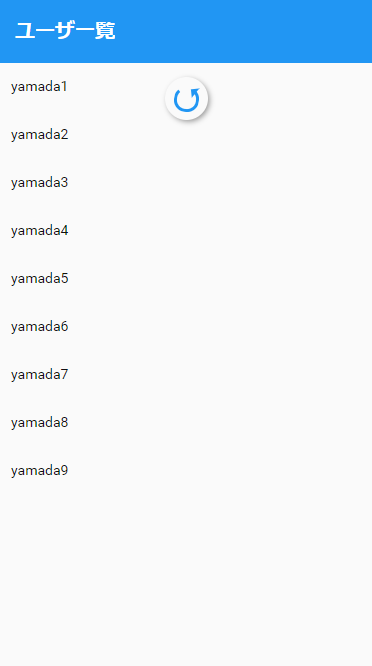
pullrefresh: trueを指定すると、↓のようにpullrefreshspinnerを使うようです。
plugins: { pullrefresh: { widget: 'pullrefreshspinner', overlay: true } }
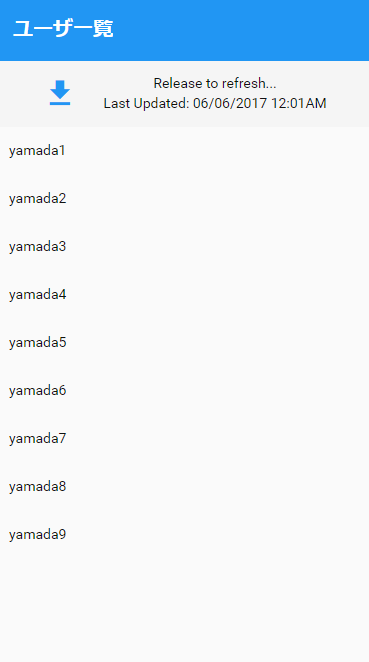
ほかにもpullrefreshbarを使う方法もあるようです。
plugins: { pullrefresh: { widget: 'pullrefreshbar', overlay: false } }

たしか元々のUIはこれでしたね。スピナーのほうは無かったと思います。